

Roomeon 3D Planner is a cutting-edge interior design software that boasts an extensive library of objects, textures, and materials. This powerful tool enables designers and homeowners to effortlessly create stunning 3D visualizations of their dream spaces. With its user-friendly interface and advanced features, Roomeon 3D Planner is a game-changer in the world of interior design, allowing users to experiment with different layouts, color schemes, and styles until they find the perfect combination. Whether you're a professional designer or a DIY enthusiast, Roomeon 3D Planner is the ultimate solution for bringing your design ideas to life.
Pablo by Buffer is an innovative and free image creation tool that empowers marketers to design images with text overlays quickly. Its user-friendly interface and extensive library of high-quality images make it easy for users to create visually appealing content that engages audiences across various social media platforms. With Pablo, marketers can customize their images in just a few clicks, ensuring that their brand message is conveyed effectively. This powerful tool has proven to be a game-changer for marketing professionals looking to enhance their campaigns with eye-catching visuals.
Oda Studio's Moodboard is a revolutionary digital tool that has transformed the home decorating process in recent years. With its user-friendly interface, the Moodboard allows users to create custom mood boards with ease, featuring a wide range of styles and colors to choose from. This innovative platform has simplified the task of decorating a home, giving users the ability to visualize and experiment with various design elements before making any final decisions. In this article, we will explore the features of Oda Studio's Moodboard and its impact on the interior design industry.
Contentinator is a revolutionary tool that can help you populate your designs with realistic content of virtually anything. With Contentinator, you can upgrade your placeholder text and generate high quality images straight from a text prompt - all through the power of Artificial Intelligence. Whether you're a designer, marketer, or any other creative professional, Contentinator can help you quickly and easily create content to elevate your projects.
Patterned AI is a revolutionary tool that uses Artificial Intelligence to generate seamless patterns for your product or service. With Patterned AI, you can create customised designs that are unique to your brand while also having access to thousands of royalty-free stock images to use in your own designs. Our AI model allows you to quickly and easily create amazing visuals to make your product or service stand out from the competition.
Visily AI is a revolutionary design platform that makes it easy for teams to create stunning wireframes and prototypes quickly and intuitively. Powered by AI-enabled features, Visily offers pre-designed templates, prototyping, and collaborative capabilities to make the design process smooth and fast. It's the perfect solution for teams with diverse design backgrounds looking to collaborate and create amazing visual designs.

Remove.bg
Remove Background from Image for Free – remove.bg

Box
Cloud Content Management Platform

GPT-3 Paper
Language Models for AI Research

GPT For Sheets
GPT for Sheets™ and Docs™ - Google Workspace Marketplace

TwitterBio
AI Twitter Bio Generator – Vercel

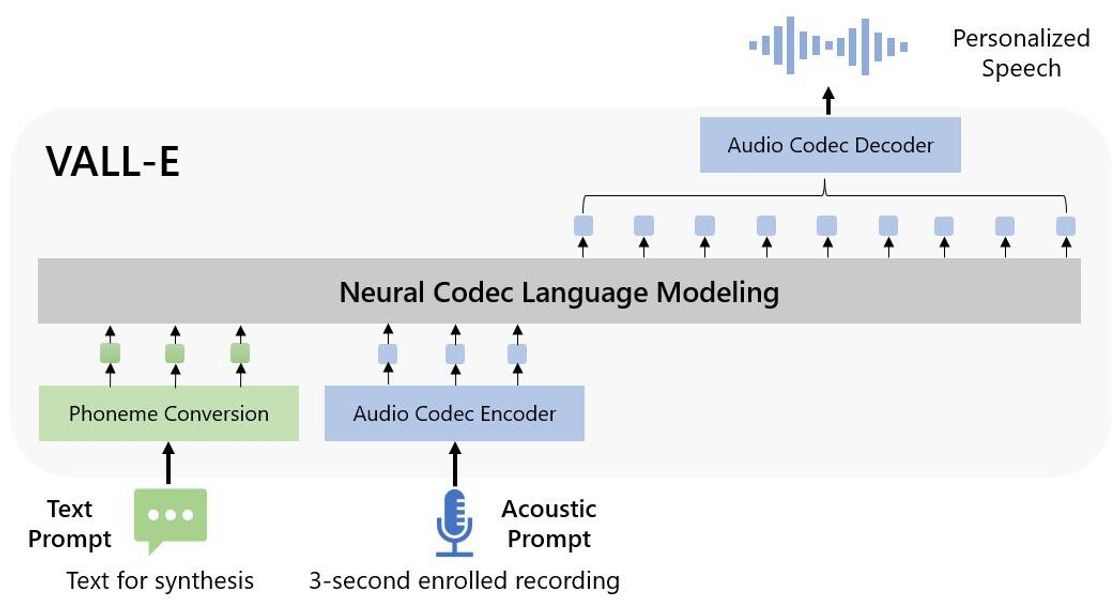
VALL-E
Robotics and AI for Manufacturing

Keeper Tax
Keeper - Taxes made magical

Nijijourney
NijiJourney AI for the anime fans. The new niji model is tuned with a fine eye to produce anime and illustrative styles. It has vastly more knowledge of anime, anime styles, and anime aesthetics. It's great at dynamic and action shots, and character-focused compositions in general.
The process of converting design files into functional code is a crucial and time-consuming task in the development of web applications. Designers often create stunning user interfaces using tools like Figma, but developers must then manually translate these designs into code. To bridge this gap and streamline the development process, a new tool called Kombai has emerged.
Kombai is a powerful software that offers effortless Figma to front-end code conversion. It aims to simplify the workflow for designers and developers by automating the tedious process of translating static designs into interactive web elements. With Kombai, the traditional back-and-forth communication between designers and developers is significantly reduced, saving valuable time and effort.
One of the standout features of Kombai is its ability to generate clean and semantic HTML, CSS, and JavaScript code directly from Figma designs. This eliminates the need for developers to manually inspect and interpret designs, resulting in more accurate code implementation and reducing the risk of human error.
Furthermore, Kombai offers an intuitive user interface that allows designers to fine-tune specific details before generating code. Designers can customize the output to match their desired visual style, ensuring that the final product aligns perfectly with their original intent.
In conclusion, Kombai revolutionizes the design-to-development process by providing an effortless solution for Figma to front-end code conversion. By automating the translation of designs into functional code, Kombai enhances collaboration, reduces errors, and accelerates the overall development timeline. With Kombai, designers and developers can seamlessly transform their visions into reality with ease and efficiency.
Kombai is a powerful tool designed to convert Figma designs into clean and efficient front-end code effortlessly.
Kombai uses advanced algorithms to analyze your Figma designs and automatically generate corresponding HTML and CSS code.
Yes, Kombai can handle even the most complex designs, including responsive layouts, interactive elements, and animations.
Kombai supports all modern web browsers, making it compatible with various platforms, including desktop and mobile devices.
No, Kombai is designed to be user-friendly and intuitive, so you don't need any coding experience to use it effectively.
Yes, Kombai allows you to customize the generated code according to your specific requirements, giving you full control over the final output.
Yes, Kombai supports collaborative workflows, allowing multiple team members to work on the same design and generate code simultaneously.
Yes, Kombai seamlessly integrates with popular version control systems like Git, enabling efficient code management and collaboration.
Kombai currently supports HTML and CSS, with plans to extend its language support in the future.
Yes, Kombai is scalable and can handle projects of any size, making it suitable for both small websites and large enterprise applications.
| Competitor | Difference |
|---|---|
| Anima | Offers advanced design to code capabilities, including responsive layout and interactive components. |
| Zeplin | Focuses on collaboration between designers and developers, providing tools for design handoff and asset management. |
| Avocode | Allows designers to create design specs, collaborate with developers, and inspect design files for accurate code implementation. |
| Supernova | Enables seamless design to code conversion with a strong focus on collaboration, versioning, and component libraries. |
| Sympli | Facilitates design collaboration, handoff, and implementation, offering features such as developer-friendly specs and design version control. |
| Framer | Emphasizes prototyping and interaction design, with a strong code export feature for creating production-ready front-end code. |
| Sketch2React | Offers design to code conversion specifically for React-based projects, providing efficient React component generation. |
| BuilderX | Integrates a powerful design tool with a code generation engine, allowing designers to create UI and generate code simultaneously. |
Kombai - Effortless Figma to Front-End Code Conversion is a powerful tool designed to streamline the process of converting design files from Figma into front-end code. This innovative software offers a range of benefits, making it an essential tool for web developers and designers.
One key feature of Kombai is its ability to accurately translate Figma designs into clean, high-quality code. By utilizing advanced algorithms and machine learning techniques, Kombai ensures that the resulting code closely matches the original design, saving developers valuable time and effort in manually coding designs.
Another advantage of using Kombai is its user-friendly interface, which simplifies the conversion process. With a few simple steps, users can import their Figma designs and generate HTML, CSS, and JavaScript code without needing extensive coding knowledge.
Kombai also supports collaboration, allowing multiple team members to work on a design simultaneously. This feature promotes efficient teamwork and eliminates the need for back-and-forth communication, as all changes made in Figma are automatically reflected in the generated code.
Furthermore, Kombai is regularly updated to stay compatible with the latest Figma features, ensuring seamless integration with the design tool. It also offers customizable options, enabling users to adjust the output code according to their specific project requirements.
In addition to its technical capabilities, Kombai prioritizes data security and confidentiality. It employs robust encryption protocols to safeguard sensitive design files, assuring users of the utmost privacy.
Overall, Kombai - Effortless Figma to Front-End Code Conversion is a game-changing solution for designers and developers alike. This advanced tool streamlines the conversion process, saves time and effort, and enhances collaboration within teams. By leveraging Kombai, professionals can take their design files from Figma to front-end code effortlessly, unlocking a world of possibilities in web development.
TOP