

Whisprai is an innovative solution that incorporates AI technology to revolutionize the process of code review. By leveraging the power of Whispr AI, this intelligent code review assistant significantly enhances coding efficiency and helps developers save valuable time. With its advanced algorithms, Whisprai analyzes code structures, identifies potential errors, and provides insightful suggestions for improvement. This cutting-edge tool enables programmers to streamline their workflow, reduce debugging efforts, and ultimately deliver high-quality code faster. Whisprai is poised to become an essential companion for developers, helping them unlock their full coding potential in a more efficient and effective manner.
The emergence of natural language processing has revolutionized the way we interact with technology. In recent years, there has been a growing demand for automations that can understand and execute commands in a more intuitive manner. Parsagon, a cutting-edge software, aims to meet this demand by enabling users to create browser automations through natural language. This innovative tool utilizes advanced algorithms to comprehend and execute tasks based on simple, human-like instructions. With Parsagon, the barriers between humans and machines are diminished, allowing for a more seamless and efficient browsing experience. By harnessing the power of natural language, Parsagon revolutionizes the way we navigate the digital realm.
JSX Language and Syntax Highlighter is a powerful code editor plugin that enhances the readability of JSX code by highlighting errors and warnings. It provides an efficient solution for developers who want to improve their coding skills and productivity. With its advanced features, this plugin helps programmers to write clean and well-structured code. The plugin's intuitive interface and functionality make it easy to use for both beginners and experienced developers. In this article, we will explore the benefits of using JSX Language and Syntax Highlighter and how it can help you streamline your coding workflow.
Babel is a popular JavaScript compiler and language toolkit that helps developers write code using the latest features of the language while ensuring compatibility across different environments. With Babel, developers can easily transform their code into a format that can be understood by older browsers, as well as take advantage of new features like arrow functions and template literals. This tool has become essential for modern web development and has helped simplify the process of writing and deploying JavaScript code.
Code translator is an innovative solution for migrating code across languages and platforms using OpenAI's Codex. It allows developers to quickly and easily move their codes from one language to another, or from one platform to another, with minimal effort. The translators are designed to be intuitive and user-friendly, allowing for a seamless transition of the code. With Code translator, developers can save time and energy, as well as ensuring that their codes run efficiently on different systems.
Code Snippets AI is a powerful tool that helps users build their secure code snippets library with the power of AI. It utilizes GPT3, the most advanced natural language processing technology, to create a comprehensive library of snippets from user-generated code. Users can collaborate with their team to easily access and manage their library of code snippets. With Code Snippets AI, users have the capability to quickly and easily develop their own unique snippets library.

ChatGPT SVG Icon To Figma
AI Powered Design

GPT-3 Paper
Language Models for AI Research

QuickBooks
QuickBooks®: Official Site | Smart Tools. Better Business.

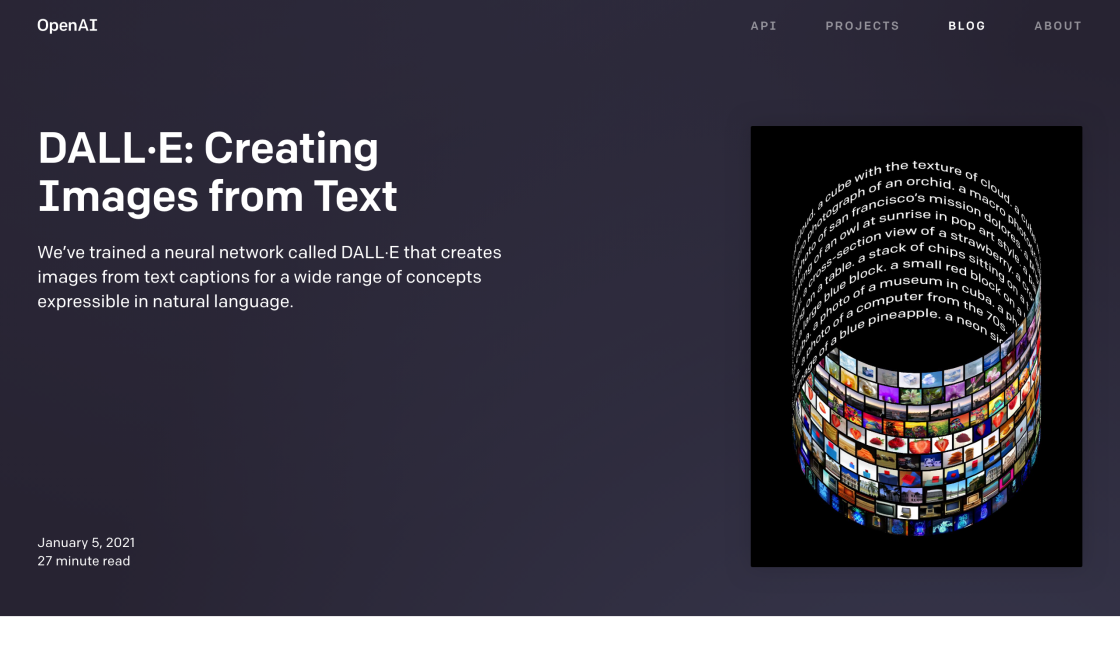
DALL·E By OpenAI
GPT-3 Model for Image Generation

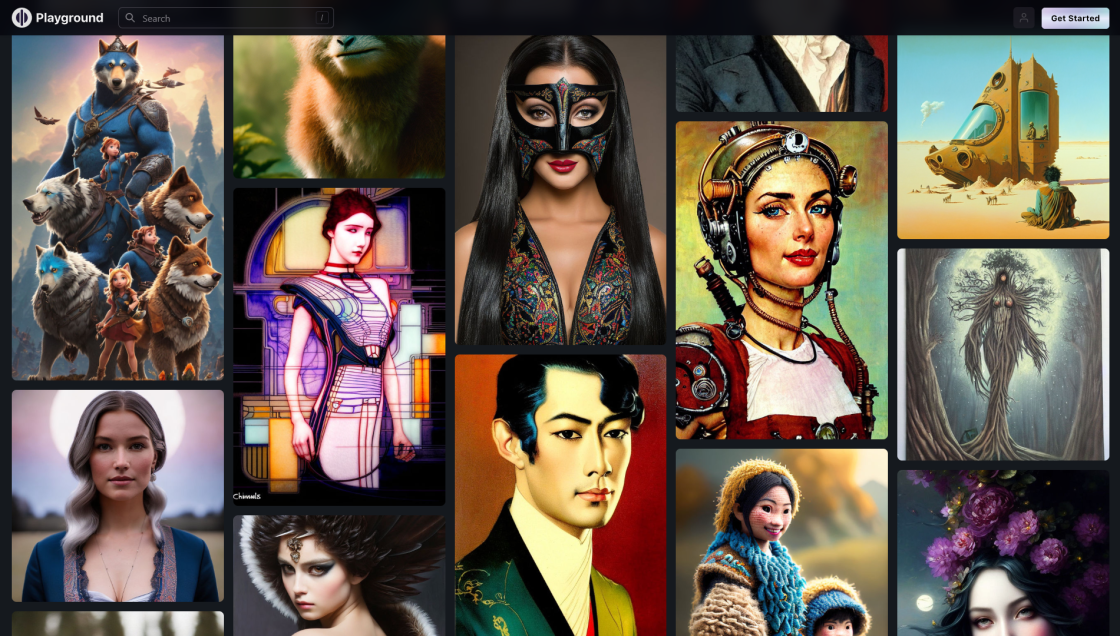
Playground AI
AI-Generated Music

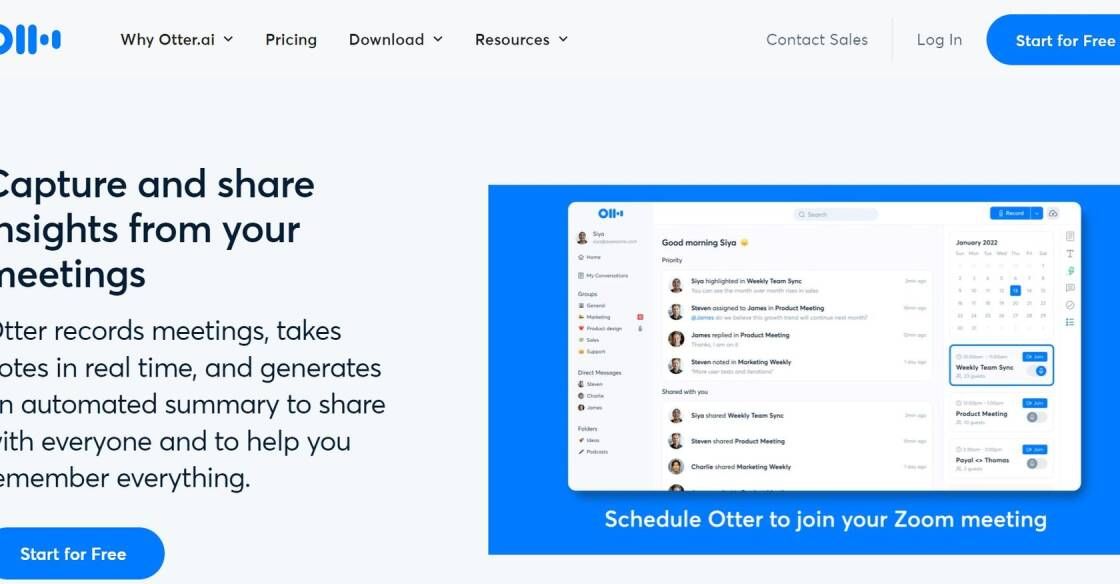
Otter AI
AI-Powered Transcription and Meeting Notes

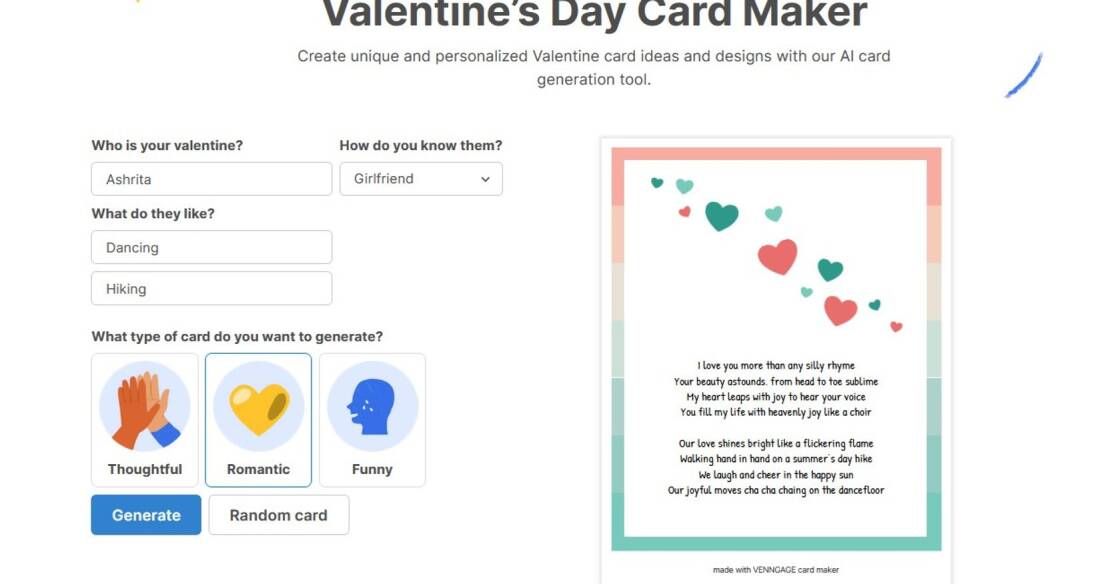
Venngage
Valentine’s Day Card Maker

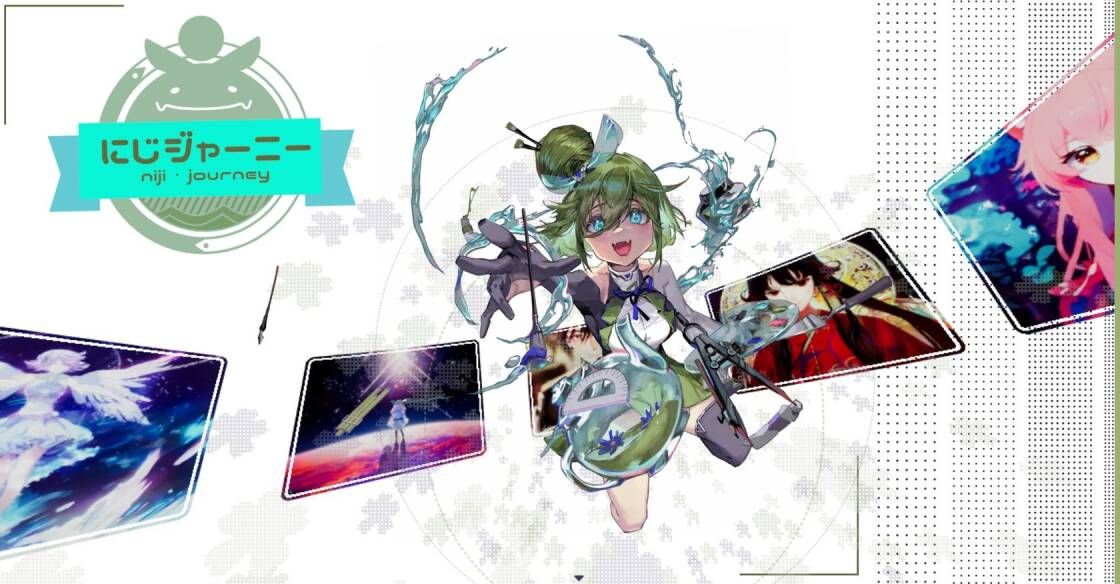
Nijijourney
NijiJourney AI for the anime fans. The new niji model is tuned with a fine eye to produce anime and illustrative styles. It has vastly more knowledge of anime, anime styles, and anime aesthetics. It's great at dynamic and action shots, and character-focused compositions in general.
Microapp AI is an innovative tool that combines the power of artificial intelligence with React and Tailwind CSS to create dynamic components that are visually appealing and easy to use. Developed by a team of skilled designers and programmers, Microapp AI utilizes advanced algorithms to generate smart UI components that are tailored to the specific needs of each project. With its intuitive interface and seamless integration with React, Microapp AI allows developers to create stunning UIs in record time, without having to worry about styling and layout issues. The generated components are fully customizable, and can be easily modified to fit any design system or branding guidelines. Moreover, Microapp AI takes care of all the responsive design challenges, ensuring that the components look great on any screen size or device. Whether you are a front-end developer, UI designer or product manager, Microapp AI is the perfect tool to boost your productivity and streamline your workflow. With its cutting-edge technology and user-friendly features, Microapp AI is a game changer for UI development, making it easier and faster than ever before.
Microapp AI is a platform that generates React + Tailwind CSS components using Artificial Intelligence (AI) technology.
Microapp AI uses advanced machine learning algorithms to analyze UI design patterns and generate high-quality components that match the style of your application.
Microapp AI saves time in the development process by generating components that match your UI design, reducing the need for manual coding and design. This also ensures consistency across your application.
No, Microapp AI currently only generates React + Tailwind CSS components.
Yes, Microapp AI can be used by developers of all levels, including beginners who may not yet be proficient in React or Tailwind CSS.
Yes, the generated components can be customized to suit your specific needs.
No, Microapp AI requires a subscription to access its full features. However, it offers a free trial so you can test the service before committing.
Microapp AI takes security and privacy seriously, and uses industry-standard security measures to protect user data.
Yes, Microapp AI can be used for both personal and commercial projects.
Yes, Microapp AI offers customer support through email and a knowledge base that provides answers to commonly asked questions.
| Competitor Name | Description | Difference from Microapp AI |
|---|---|---|
| Material-UI | Open-source React components that implement Google's Material Design guidelines | Focuses on implementing the Material Design aesthetic rather than generating components with AI |
| BlueprintJS | Open-source React UI toolkit for building complex, data-dense web interfaces for desktop applications | Focuses on providing complex UI toolkit for desktop applications |
| Chakra UI | Open-source design system and React component library that emphasizes accessibility, developer experience, and modularity. | Focuses on modularity and emphasis on accessibility |
Microapp AI is an innovative tool that leverages the power of artificial intelligence to generate React + Tailwind CSS components with ease. With Microapp AI, developers can quickly create high-quality user interfaces without writing a single line of code.
Using Microapp AI is incredibly easy. Developers can simply choose the type of component they require and customize it according to their preferences. The generated code is clean, well-structured, and highly optimized for performance. This makes it easy for developers to integrate the generated code into their projects seamlessly.
One of the most significant advantages of using Microapp AI is its ability to speed up the development process significantly. The tool helps developers save numerous hours that would have otherwise been spent writing code from scratch. Moreover, the components generated by Microapp AI are designed with reusability in mind, making it easier to build scalable applications faster.
Another notable benefit of Microapp AI is the high degree of flexibility it offers. Developers can tweak the generated components to match their specific project requirements and ensure that they meet the user's needs effectively. Additionally, Microapp AI also provides built-in support for multiple devices, ensuring that the components work seamlessly across all platforms.
In conclusion, Microapp AI is an excellent tool that developers can use to create high-quality React + Tailwind CSS components without writing any code. Its ease of use, flexibility, and scalability make it an ideal solution for building complex UIs quickly. With Microapp AI, developers can spend more time on other aspects of the project, knowing that the user interface is taken care of.
TOP