

Logojoy is a unique logo maker that utilizes the power of artificial intelligence and machine learning to design logos. With its advanced technology, Logojoy is able to create professional and stunning designs in just a matter of minutes. This innovative platform offers an array of customizable templates, fonts, and icons to choose from, making it easy for anyone to create a logo that truly reflects their brand. Whether you're a small business owner or a creative professional, Logojoy is the perfect solution for creating a logo that stands out from the crowd.
Paint.NET is a popular and free image and photo editing software that offers an array of features for photo editing, creating graphics, and logo designs. It is widely used by professionals and beginners alike due to its user-friendly interface and powerful editing tools. This software offers a variety of tools including layers, blending modes, and special effects that allow users to create stunning graphics with ease. With Paint.NET, users can easily edit images, adjust colors, and add text and shapes to their designs. It is an essential tool for anyone who wants to enhance their images or create professional-looking graphics.
Visme is an innovative cloud-based graphic design tool that offers a simple and intuitive interface for creating stunning visuals. It enables users to produce professional-looking graphics, presentations, infographics, and more without requiring any prior design experience. This powerful software solution is perfect for businesses, educators, and individuals who want to enhance their visual communication and engage their audience in a meaningful way. With Visme, anyone can create beautiful, high-quality designs that are sure to impress.
Canva has revolutionized the world of graphic design by providing a platform that enables users to create stunning images for web and print without any prior experience in design. With its user-friendly interface, numerous templates, and millions of images and graphics, Canva has become a go-to tool for businesses, bloggers, and social media enthusiasts alike. It allows users to create visually appealing designs for social media posts, presentations, flyers, business cards, and more. Whether you're a beginner or a professional designer, Canva can help bring your creative ideas to life.
Snappa is a robust and user-friendly graphic design software that empowers users to create visually stunning designs with ease. It offers a wide range of customizable templates, graphics, and fonts that can be easily edited and customized to suit individual preferences. With Snappa, even novice designers can create professional-grade graphics that are sure to grab attention. Whether you need to create social media posts, blog graphics, or marketing materials, Snappa has got you covered. Its intuitive interface, coupled with its powerful features, makes it an excellent choice for anyone looking to enhance their visual content creation skills.
Piktochart is a user-friendly infographic maker that simplifies data visualization, creating visually stunning charts, graphs, maps, and other graphics. With its intuitive drag-and-drop interface and customizable templates, Piktochart makes it easy for users to create engaging and informative infographics without any design experience. The tool offers various functions to help users to visualize their data and communicate their message effectively. Piktochart is an ideal solution for businesses, educators, and individuals seeking to produce high-quality visual content for presentations, reports, or social media.

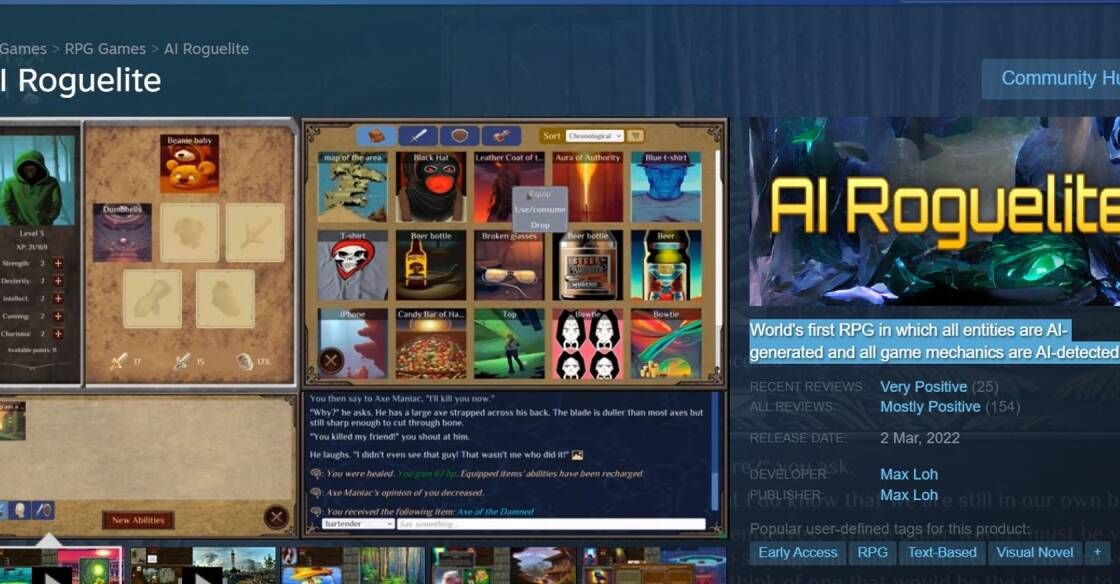
AI Roguelite
AI Roguelite on Steam

500+ Openers For Tinder Written By GPT-3
500+ Original Conversation Starters

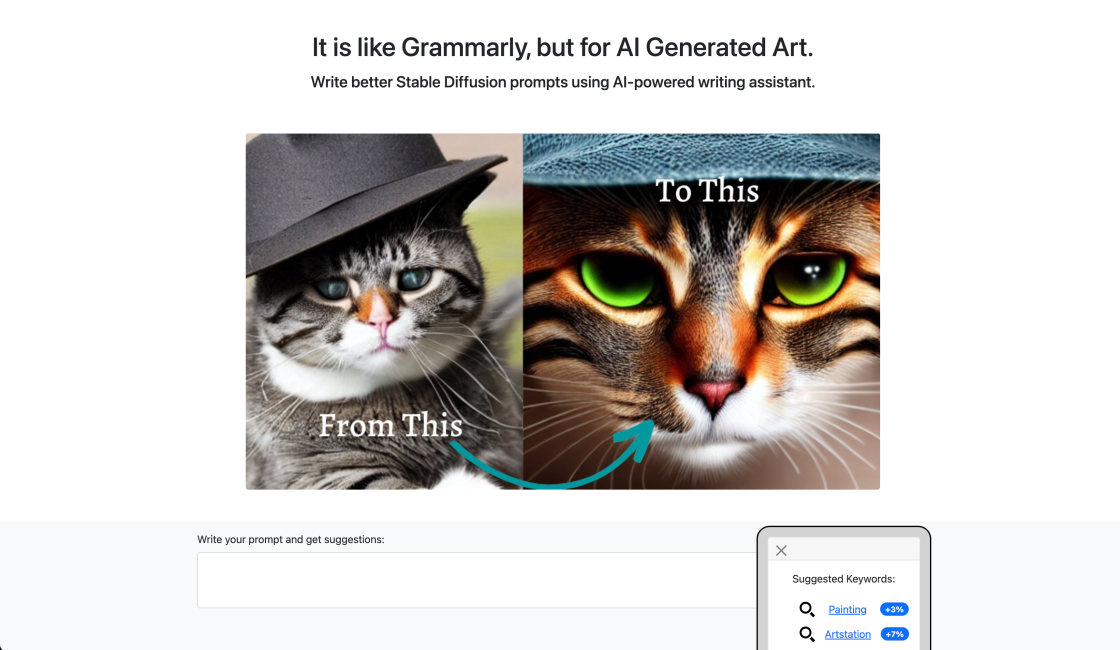
Write Stable Diffusion Prompts
How to Write an Awesome Stable Diffusion Prompt

Namecheap Logo Maker
AI Powered Logo Creation

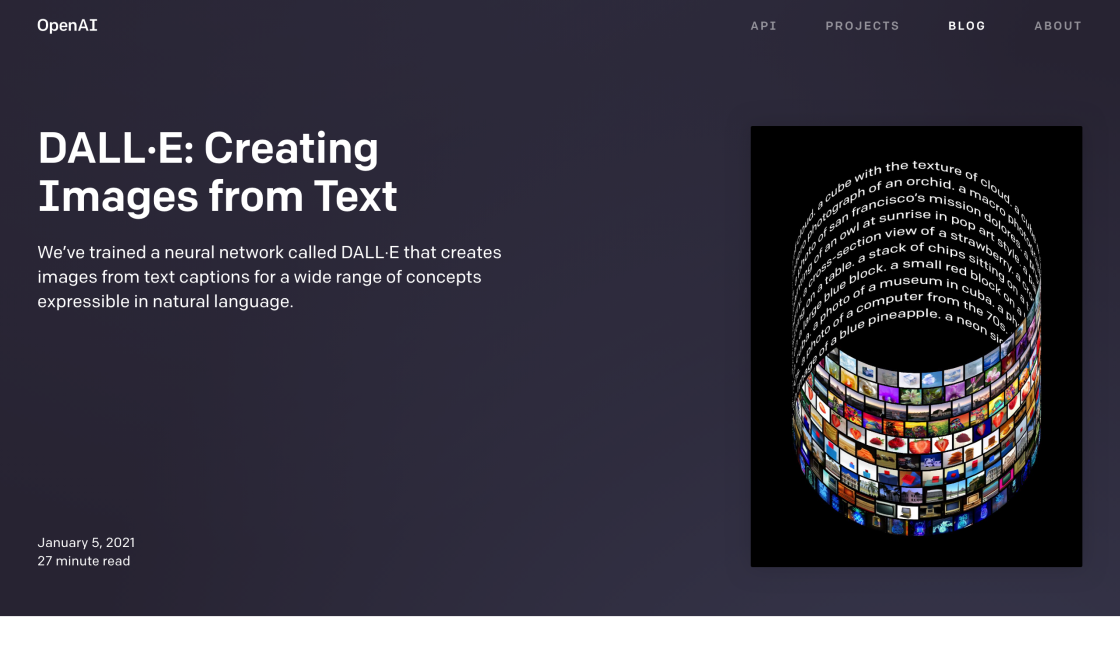
DALL·E By OpenAI
GPT-3 Model for Image Generation

Perplexity AI
Building Smarter AI

NeevaAI
The Future of Search

Voice-AI
Voice Analysis and Optimization
Pixi.js is an open-source 2D renderer for the web that allows developers to create rich, interactive graphics and animations with ease. With its simple yet powerful API, Pixi.js has become a popular choice for building games, infographics, and other visual applications on the web. It provides fast rendering performance across multiple platforms, including desktop and mobile devices, making it ideal for creating responsive and scalable web applications. Pixi.js supports a wide range of features including filters, blend modes, and sprite batching, enabling developers to create complex and visually appealing graphics. Moreover, with its modular architecture and extensive documentation, Pixi.js is easy to learn and use for both beginners and advanced developers. Whether you are looking to build a simple animation or a complex game, Pixi.js provides a flexible and efficient solution for all your 2D rendering needs.
Pixi.js is an open-source 2D renderer for the web that allows you to create rich, interactive graphics and animations using JavaScript and HTML5.
You can use Pixi.js to create games, presentations, data visualizations, or any other type of interactive web content that requires high-performance 2D rendering.
Yes, Pixi.js is completely free to use and distribute, with no licensing fees or restrictions.
To use Pixi.js, you need a basic understanding of JavaScript and HTML5. Some knowledge of CSS and WebGL can also be helpful.
Yes, Pixi.js can be used with other web development frameworks like React, Angular, Vue.js, and others.
Pixi.js is designed for high-performance 2D rendering on the web, and it's optimized for speed and efficiency. It uses hardware-accelerated WebGL rendering, which means that it can handle large amounts of graphics and animation without slowing down.
Pixi.js is designed to work with all modern web browsers, including Chrome, Firefox, Safari, and Edge. It also supports mobile devices like smartphones and tablets.
Pixi.js has a relatively simple API, and it's designed to be easy to learn for developers with some experience in JavaScript and HTML5. There are also plenty of tutorials, documentation, and examples available online to help you get started.
With Pixi.js, you can create a wide range of 2D graphics, including sprites, textures, shapes, text, and more. You can also use filters and shaders to add special effects to your graphics.
Yes, Pixi.js is an open-source project, and contributions from the community are welcome. You can contribute by reporting bugs, submitting code, or helping to improve the documentation.
| Competitor | Description | Differences |
|---|---|---|
| Phaser | Open source HTML5 game framework | Supports both 2D and 3D rendering, has a robust physics engine, and offers various plugins and extensions |
| Three.js | Open source 3D renderer for the web | Primarily focused on 3D rendering, supports VR and AR, and has a larger user community |
| CreateJS | Suite of open source libraries for HTML5 game development | Includes libraries for both 2D and 3D rendering, as well as sound, animation, and user interface |
| Paper.js | Open source vector graphics scripting framework | Primarily focused on vector graphics and animations, and offers an intuitive user interface |
| Konva.js | JavaScript library for 2D drawing and animation | Offers performance optimization for large numbers of shapes and animations, and supports touch events on mobile devices |
Pixi.js is an open-source 2D renderer for the web that has gained popularity among developers due to its ease of use and powerful features. It is designed to make it easy for developers to create high-performance, visually appealing graphics and animations on the web.
Here are some things you should know about Pixi.js:
1. It’s Fast
Pixi.js is incredibly fast and efficient, which makes it ideal for creating complex and engaging web graphics. It uses WebGL, a graphics API that allows for hardware-accelerated rendering, to deliver lightning-fast performance. This means that even complex graphics and animations can be rendered smoothly and quickly, without slowing down the user’s device.
2. It’s Easy to Use
One of the biggest advantages of Pixi.js is that it’s easy to use, even for developers who are new to web graphics. The library has a simple and intuitive API that makes it easy to create and manipulate graphics and animations. Additionally, there are plenty of resources available online, including tutorials and documentation, to help developers get started with Pixi.js.
3. It’s Customizable
Pixi.js is highly customizable, which means that developers can create graphics and animations that are tailored to their specific needs. The library provides a wide range of tools and functionality that can be used to create unique and engaging web graphics. This includes the ability to add filters, blend modes, and custom shaders.
4. It’s Open Source
Pixi.js is an open-source library, which means that it’s free to use and modify. This makes it an attractive option for developers who want to create high-quality web graphics without having to pay for expensive proprietary software. Additionally, the open-source nature of the library means that there is a large community of developers who are constantly working to improve and enhance the library.
5. It’s Cross-Platform
Pixi.js is compatible with a wide range of devices and platforms, including desktop and mobile browsers, as well as native apps built using frameworks like Cordova and Electron. This means that developers can use Pixi.js to create graphics and animations that work seamlessly across multiple platforms.
In conclusion, Pixi.js is a powerful and versatile library that makes it easy for developers to create high-quality graphics and animations for the web. With its speed, ease of use, customizability, and cross-platform compatibility, it’s no wonder that Pixi.js has become a popular choice among developers looking to create engaging and visually appealing web graphics.
TOP