

Abacus.AI emerges as a transformative solution, catering to the ever-growing demands of enterprises in harnessing the potential of artificial intelligence. Functioning as a comprehensive AI platform, Abacus.AI offers a myriad of tools and capabilities tailored to the unique requirements of businesses. With its cutting-edge technology, this platform allows enterprises to seamlessly integrate AI into their operations, enabling them to unlock new insights, automate processes, and optimize decision-making. By embracing Abacus.AI, organizations can unleash the power of AI to drive innovation, efficiency, and growth in today's rapidly evolving digital landscape.
A baseplate is a fundamental component of various structures, machines, and equipment. It serves as the foundation or support for other parts of the system, helping to distribute weight and stress evenly. Baseplates are commonly made from materials such as steel, aluminum, or plastic, depending on the application requirements. These plates may be simple or complex shapes, depending on the structure or machine's design. They may also be fitted with additional features like pre-drilled holes or attachment points for bolts, ensuring ease of installation and increased stability. Overall, baseplates play a crucial role in the functionality and stability of many mechanical systems.
A-Frame is an innovative and open-source web framework that enables developers to create immersive virtual reality (VR) experiences with ease. With its user-friendly interface and vast library of tools and components, A-Frame has become a popular choice for designing VR applications across various industries. This framework is built on top of HTML, making it accessible to both novice and experienced developers. By leveraging the power of A-Frame, creators can transform their ideas into interactive, engaging, and realistic VR environments, with no prior coding experience required.
Adobe Muse is a popular web design tool used by designers to create interactive experiences. However, with the rise of artificial intelligence (AI), there has been a growing interest in using machine learning-based tools to enhance the capabilities of Adobe Muse. This article explores the benefits and drawbacks of using AI in conjunction with Adobe Muse to create innovative and engaging web experiences.
Coadfiller AI is a revolutionary code fixing platform that utilizes artificial intelligence to provide users with a seamless and efficient way of correcting coding and spelling errors. With its ability to run in the background, Coadfiller quickly processes code and paragraphs, offering an accurate solution at an affordable price. This innovative tool has made it easier for developers and coders to write error-free code, ultimately improving their productivity and efficiency. In this article, we will delve deeper into the features of Coadfiller AI and explore how it is transforming the software development industry.
RTutor is an innovative AI-based app that allows users to quickly generate and test R code. Powered by API calls to OpenAI's Davinci, a sibling of ChatGPT, RTutor lets users translate natural language into R scripts which are then executed within the Shiny platform. This allows users to quickly get up to speed with coding in R and make the most of their data analysis experience.

Stable Diffusion Photoshop Plugin
Explore the best Photoshop apps - Adobe Photoshop

Midjourney
AI art generator based on Stable Diffusion. Their website describes them as "an independent research lab exploring new mediums of thought and expanding the imaginative powers of the human species."

Casetext
AI-Powered Legal Research

Donotpay
DoNotPay - The World's First Robot Lawyer

Uberduck
Uberduck | Text-to-speech, voice automation, synthetic media

Tome AI
Tome - The AI-powered storytelling format

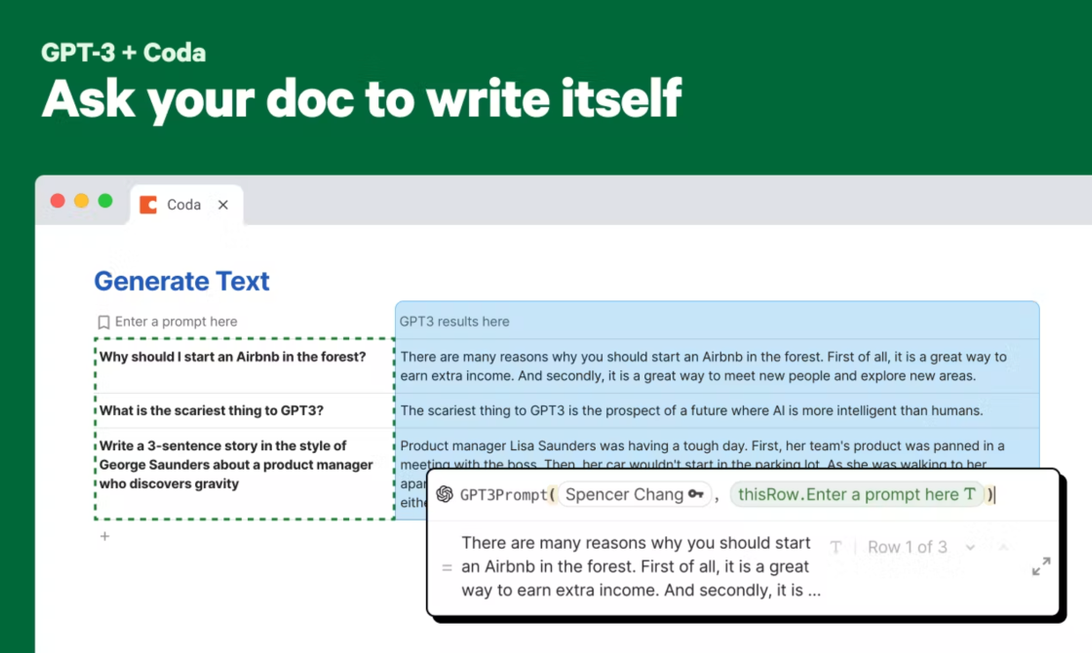
OpenAI For Coda
Automate hours of busywork in seconds with GPT-3 and DALL-E.

PromptHero
PromptHero - Search prompts for Stable Diffusion, DALL-E & Midjourney
React Fiddle is an innovative web-based playground that enables developers to build React components with ease. It provides an instant preview panel, allowing them to test and visualize their work in real-time. This tool is designed to simplify the process of building React applications and help developers save time by eliminating the need for constant switching between coding and testing environments. React Fiddle offers a user-friendly interface that is easy to navigate, even for those who are new to React development. It allows developers to experiment with different ideas and quickly see the results of their work. With this powerful tool, developers can easily share their work with others and collaborate on projects in real-time. React Fiddle is an innovative solution that has revolutionized the way React components are built and tested, making it an essential tool for any React developer.
React Fiddle is a web-based playground that allows developers to build React components with an instant preview panel.
No, React Fiddle is designed for developers who already have experience with React.
React Fiddle provides a quick and easy way to build and test React components without having to set up a development environment.
Yes, React Fiddle is completely free to use.
Yes, you can save your React components within React Fiddle, allowing you to access them at any time.
React Fiddle works on all modern browsers, including Chrome, Firefox, and Safari.
Yes, you can share your React Fiddle components with others by sharing the URL of your project.
Yes, React Fiddle offers a variety of templates and code snippets to help you get started with building React components.
Yes, React Fiddle supports live reloading, allowing you to see changes to your components in real-time.
While React Fiddle is primarily designed for building individual React components, it can be used to build more complex applications if needed.
| Competitor | Description | Difference |
|---|---|---|
| CodeSandbox | An online editor that lets you create, share, and export React, Vue, and Angular projects | Offers support for multiple frameworks and libraries |
| StackBlitz | An online IDE for web applications powered by Visual Studio Code, with built-in support for React, Angular, and Vue | Allows you to collaborate in real-time with others |
| JSFiddle | An online code editor and playground that allows developers to test, share, and embed HTML, CSS, and JavaScript code snippets | Focuses more on front-end development in general rather than specifically React |
React Fiddle – A Web-Based Playground for Building React Components with an Instant Preview Panel
React Fiddle is a web-based playground that allows developers to build, test, and preview React components in real-time. It is a powerful tool for creating and experimenting with React components without the need for complex setup or installation. Here are the things you should know about React Fiddle:
1. Instant Preview Panel
React Fiddle provides an instant preview panel that allows developers to see their code changes in real-time. This feature helps developers to quickly test and iterate on their components without constantly refreshing the page.
2. Easy to Use
React Fiddle is user-friendly and easy to use. Developers can simply create a new file, add their code, and see the results in the preview panel. The interface is simple and intuitive, making it easy for beginners to get started.
3. Customizable Environment
Developers can customize the environment by adding libraries, changing the theme, and adjusting the editor settings. This feature allows developers to create a personalized workspace that suits their needs.
4. Collaborative Editing
React Fiddle supports real-time collaborative editing, allowing multiple developers to work on the same component simultaneously. This feature is especially useful for remote teams who need to collaborate on projects.
5. Code Export
React Fiddle allows developers to export their code as a standalone HTML file or a GitHub Gist. This feature enables developers to share their code with others easily.
In conclusion, React Fiddle is a powerful web-based playground for building React components. Its instant preview panel, easy-to-use interface, customizable environment, collaborative editing, and code export features make it an excellent tool for developers of all levels.
TOP